CSS local font에 맑은 고딕만 인식되는 이유
이번에는 글 제목이 이상합니다.
원래는 서론, 본론, 결론부로 정확히 구분하여 포스팅을 작성했었죠.
그러다보니 글 작성 주기도 길어지고, 파트 구분이 어려운 글감은 버려지기도 했습니다.
앞으로 개발 이야기를 자주 쓰려고 하는데, 개발 이야기는 파트 구분이 어려운 주제인 듯합니다.
그래서 적어도 개발 이야기는 상당히 이상한 제목, 짧은 본문으로 자주 올려보려고 합니다.
문제의 인지
원래 블로그에 폰트를 Malgun Gothic, Apple SD Gothic Neo 두가지를 사용했습니다.
보통 모바일에도 둘 중 하나는 설치되어 있기 때문에 이렇게 설정했는데, 아이폰에서는 작동하지 않았습니다.
분명 Apple SD Gothic Neo가 폰트 이름이 맞는데 작동하지 않았습니다. 맑은 고딕 폰트는 잘 적용이 됐는데 말이죠.
구글링
대부분은 일관적인 사이트 경험을 위해 로컬 폰트보다 서버에 woff폰트를 저장하고 사용했습니다.
저는 HDD 서버를 사용했고, 반응형 페이지이기 때문에 폰트에 따라 사이트 경험이 크게 달라지지 않았죠. 그래서 시스템 폰트를 사용할 예정이었습니다.
그래서 폰트 이름이 인식되지 않는 문제로 아무리 구글링을 해봐도 서버에 업로드 된 woff 폰트의 경로와 이름을 잘 쓰면 인식 된다는 답변 뿐이었습니다.
게다가 맑은 고딕 폰트는 인식되고, 산돌 고딕 폰트는 인식되지 않으니 검색하기는 더 힘들었습니다. 산돌 고딕은 한글 폰트인데, 구글링을 할 때는 영어 위주로 검색해왔기도 하구요.
폰트의 Full Name을 사용해라
그러다가 로컬 폰트가 인식되지 않는 이유를 찾았습니다.
저는 CSS에서 폰트 패밀리를 인식해서 폰트의 weight가 클 경우 Bold 폰트를 불러오는 줄 알고 font-face를
src: local('Apple SD Gothic Neo'), local('Malgun Gothic');로 적었습니다. 하지만 그게 아니었습니다.
PostScript name 또는 Full name을 사용해야 합니다.
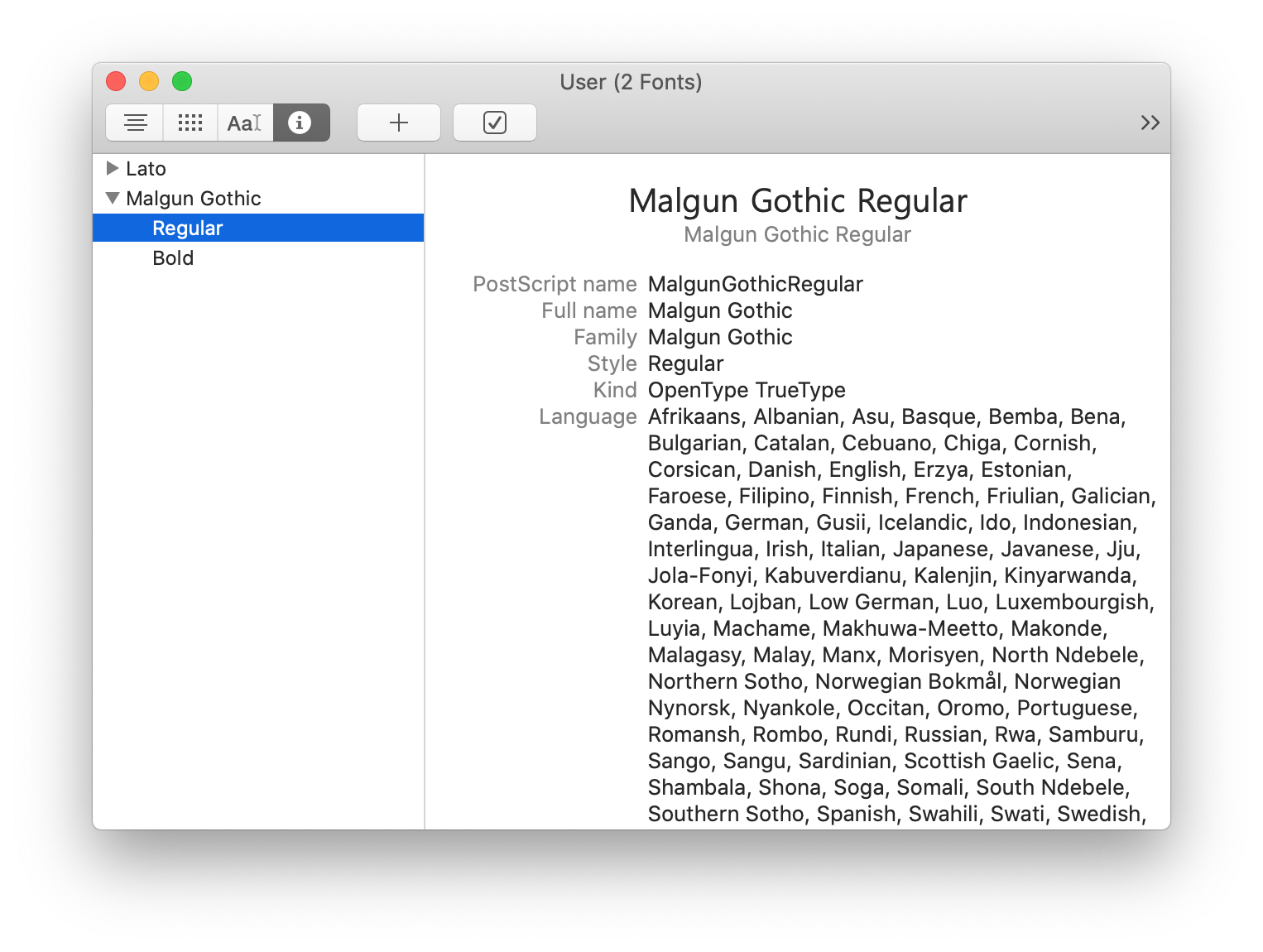
맑은 고딕의 경우는 Regular Font의 Full name이 Malgun Gothic이기 때문에 CSS에서 인식할 수 있었지만,
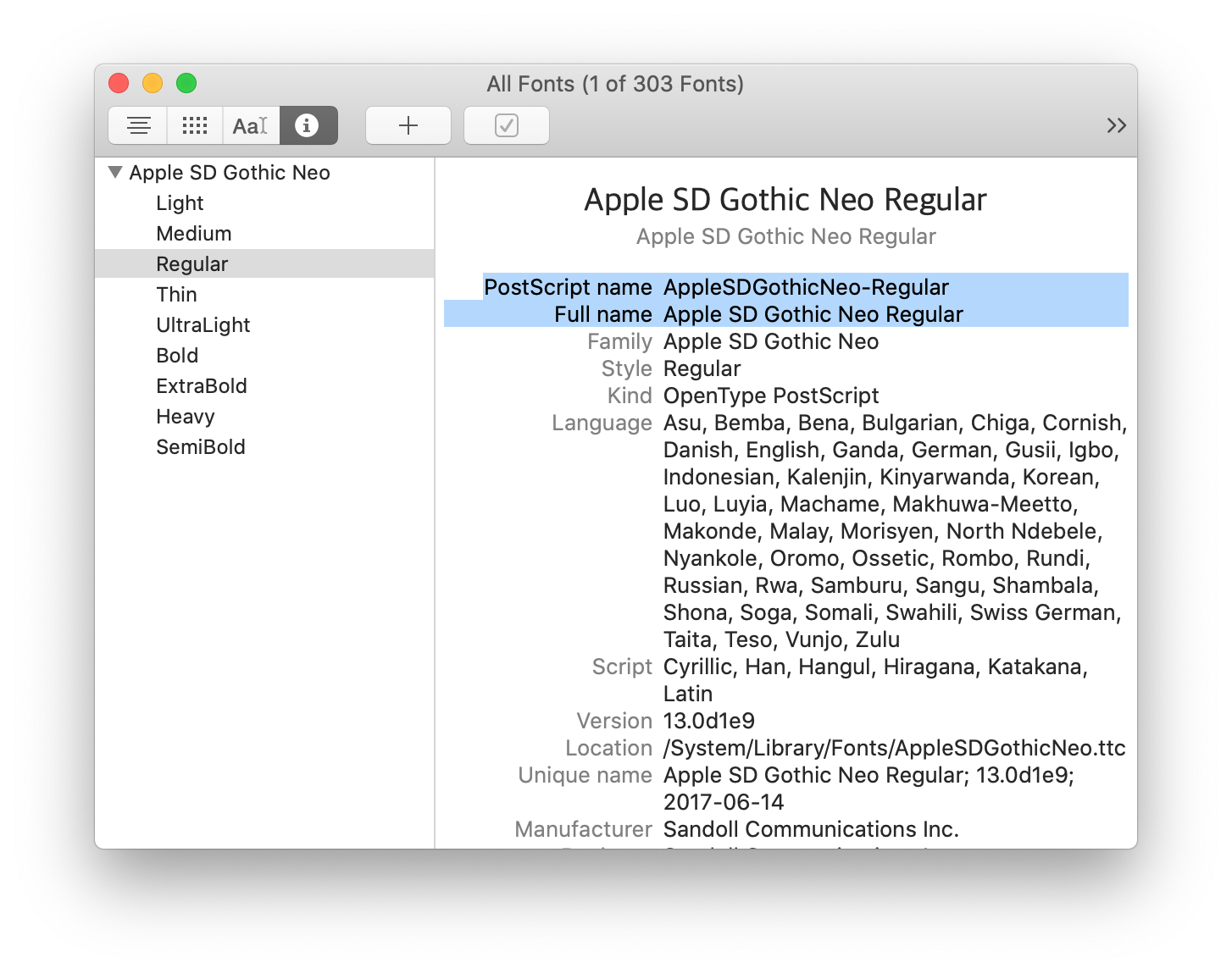
애플 산돌 고딕의 경우는 Apple SD Gothic Neo Regular가 Full name이었습니다.
그래서 아이폰에서는 CSS에 정의 된 폰트를 인식할 수 없었던 것입니다.

위가 맑은 고딕 폰트입니다. Full name이 Malgun Gothic이죠.

애플 산돌 고딕은 다릅니다. Font family만 Apple SD Gothic Neo이고 Full name이나 PostScript name은 "Regular" 까지 써야 합니다.
아직 남은 의문
Full name은 언어에 따라 다릅니다. 한글 OS에서는 맑은 고딕, Apple SD 산돌고딕 Neo이고, 영문 OS에서는 Malgun Gothic, Apple SD Gothic Neo입니다.
지금까지는 영문으로만 적어도 적용 되는걸로 보이는데, 추가 확인이 필요합니다.
'기타 IT정보' 카테고리의 다른 글
| VM을 Docker로 구현 (4) | 2020.11.23 |
|---|---|
| 키보드, 한글 쿼티가 뭐야? (3) | 2020.06.14 |
| ASUS 라우터 퍼포먼스 최적화 (58) | 2018.02.24 |
| ASUS(에이수스) 라우터 TM-AC1900 에 RT-AC68U 펌웨어 설치하기 (3) | 2018.01.25 |
| Google API 키(Google Application Client ID) 발급 받기 (1) | 2017.11.03 |